#Mole game app #Appinventamole game

[Main components and learning concepts] Canvas (background image is free) Image Strite (background transparent mole image) 3 main buttons (game start / game end / rework) Top score update [Application] 1. Run existing fixed mole movement to the lamb dam. 2. Highest score/time remaining setting display 3. Game start/game end/redo button added [designer]

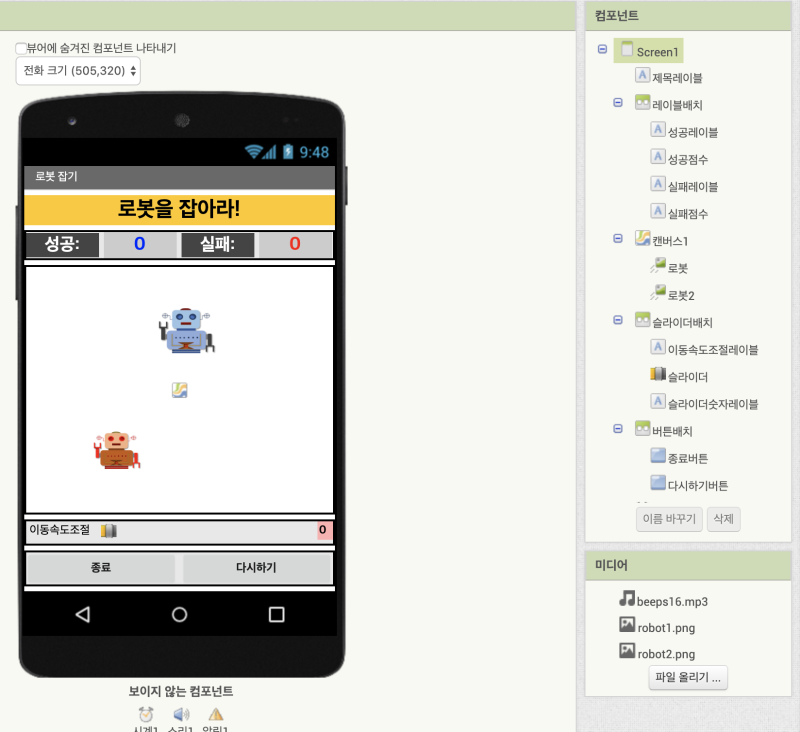
1) Horizontal Placement 1 – Game Start/End/Reboot Button Additional Width (Match Parent Element)

2) Horizontal alignment 2/3/4 – Horizontal alignment (left:1), Vertical alignment (center: 2) Width (to match parent element)

3) Previous Score Label – Attributes to Add for Highest Score Algorithm: Visible or Not Displayed

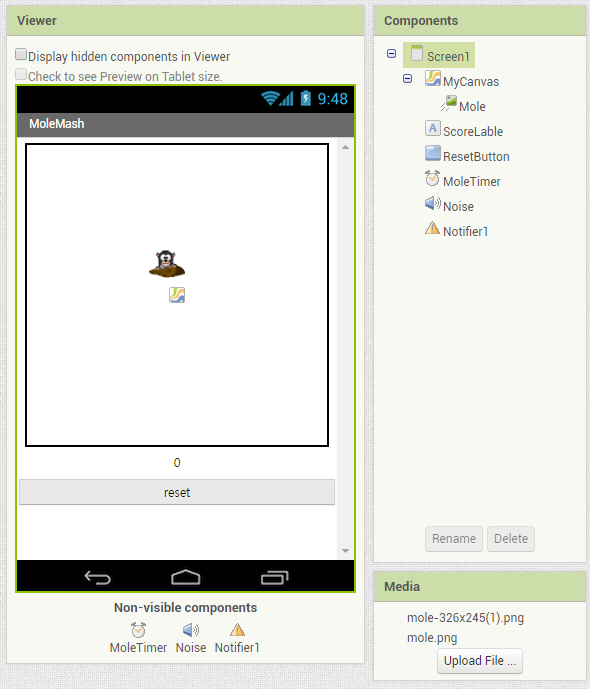
4) CANVAS – BACKGROUND IMAGE UPLOAD BOX MOLDER – PHOTO UP

5) Invisible Components – Clock 1 / Clock 2 / Sound / Player Additional Sound (Source Upload – Hitting Sound) Player (Source Upload – BGM)

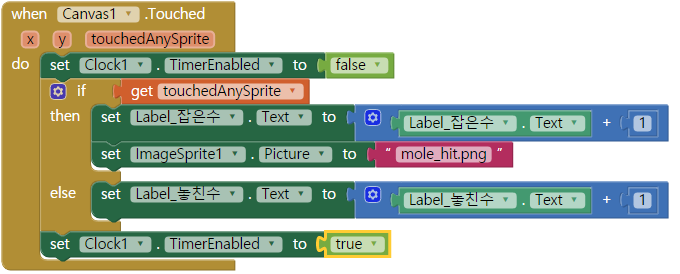
6) Screen – App Name (Molemash_Game) Icon (Molemash Background Transparent Image Upload) [Block Coding]

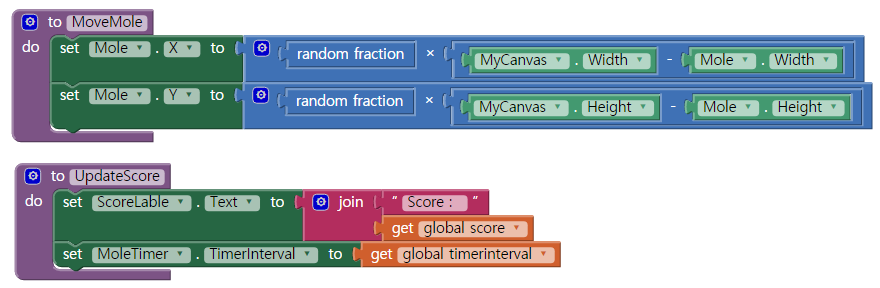
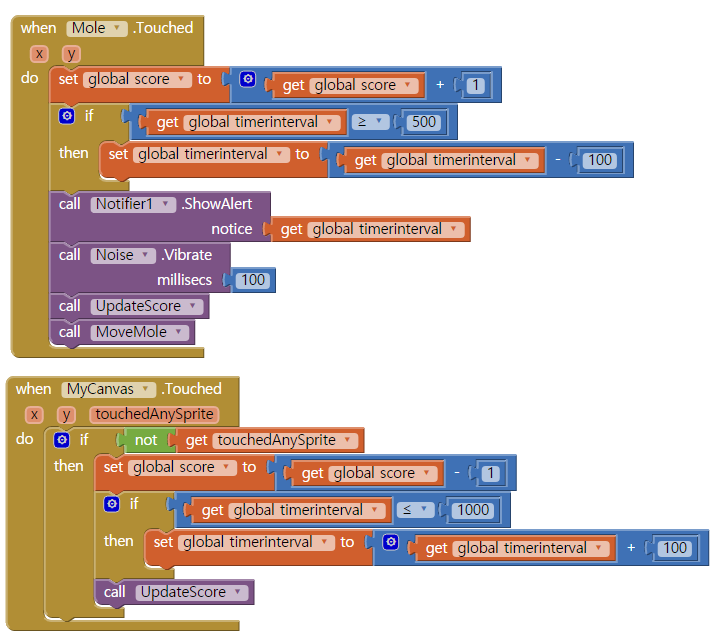
[Students’ coding practice]

Application Inventor Coding Practice ScreenApplication Inventor Coding Practice Screen[Application Inventor Gallery Publishing Information]Loading Applications into MITAPInventor Updating Application Information Removing Applications from Gallery Adding Projects to Studio Additional Project Reporting by the Same Author Project Persistent Link: https://gallery.appinventor.mit.edu/?preportid=33b267fb-3f9f-43c5-864c-856ab3587124